Core Web Vitals and Cumulative Layout Shift
In May 2020, Google introduced the concept of Core Web Vitals. This consists of 3 important metrics that - among others - determine the user experience of a web page. Don't be fooled by the fancy names, the idea behind it is rather simple:
- Largest Contentful Paint: how long does it take for the main content of the page to be loaded.
- First Input Delay: how long does it take before a visitor can start interacting with the page.
- Cumulative Layout Shift: is the page stable, or does it shift a lot during loading.
The great thing about these metrics is that they're not just some fantasy numbers: they actually do have a big impact on your user experience. You shouldn't improve these metrics for Google: you should do it for your visitors.
What is Cumulative Layout Shift?
Cumulative Layout Shift or CLS is the focus of this article. Visual stability may sound complex, but this example makes it very clear:
As a website user. it is super frustrating if you're about to click a button, and all of a sudden the button moves and you're accidentally clicking something else.
To provide a great user experience, you want to keep the shifting of elements on a page to a minimum. The CLS number helps you do just that.
Google announced that in early 2021, these core web vitals will be included in their algorithm, and may therefore impact your rankings. Apart from rankings, we think it's always a good idea to improve your user experience.
How is CLS calculated?
The CLS is calculated as a number between 0 and 1. Zero being great with no layout shifts at all, and one being an absolute pinball machine. A good CLS is lower than 0.1. Anything above 0.25 is considered poor.

We're aiming for high rankings and a great user experience, so let's aim to get that CLS at 0.1 or lower.
Nerd alert: The math to get to this number is not too fancy:
layout shift score = impact friction * distance fraction
Impact Friction refers to how unstable the elements are. Imagine an element that covers the top 50% of the viewport, which moves down 25%. That means 75% of the page will have changed. Impact Friction = 0.75.
Distance Friction refers to the 25% movement. In total, this results in a 0.75 x 0.25 = 0.1875 CLS score. Or, as Google puts it, Needs Improvement.

Any changes that happen within half a second of user interaction (scrolling, clicking, loading the page) are not included in this calculation.
Update: in April 2021 Google changed the way CLS is calculated for long pages that are open for a long time. The details are a bit technical and can be found on Google's Web.dev blog. The important thing to know is that no page score worsens because of this change, and some pages get a slightly better score,
How do I find my CLS?
By now, you must be dying to know what the CLS for your pages is. There are a couple of ways to find out.
Google Pagespeed Insights
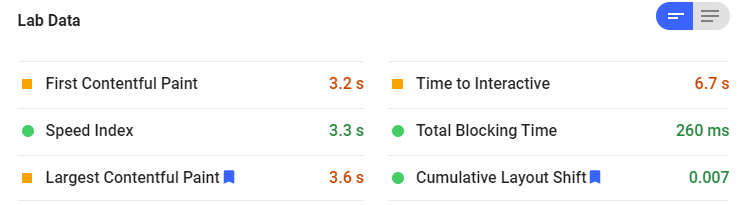
Run a page speed check in Google Pagespeed Insights and you'll see the CLS score listed in the Lab Section data. If your page has any CLS issues, you'll see the main causes of CLS mentioned in the Diagnostics section.
Depending on the amount of real-life data Google has on your site, the report may also include Field Data: data gathered on real user experiences.
Pro-tip: you can switch between Mobile and Desktop to see the differences across devices.
Google Search Console
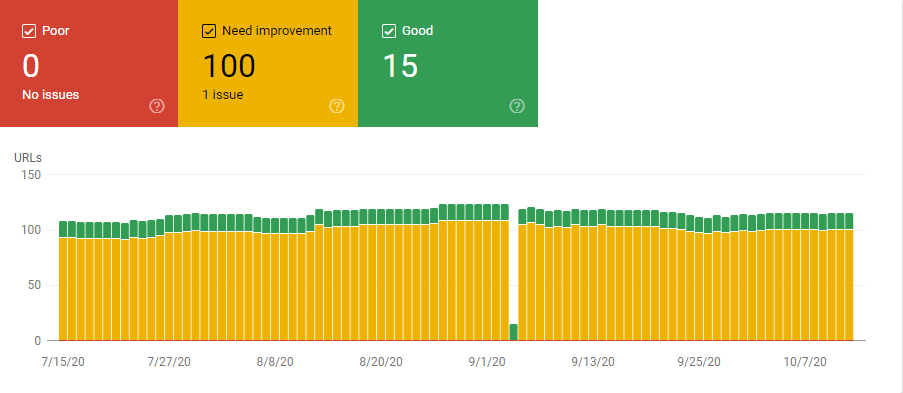
In the Enhancements Section of Google Search Console, you'll see the Core Web Vitals tab. It shows you which pages have a good or poor performance, and which pages need improvements. Keep in mind that this is not just CLS, but also includes Largest Contentful Paint and First Input Display.

Google Lighthouse
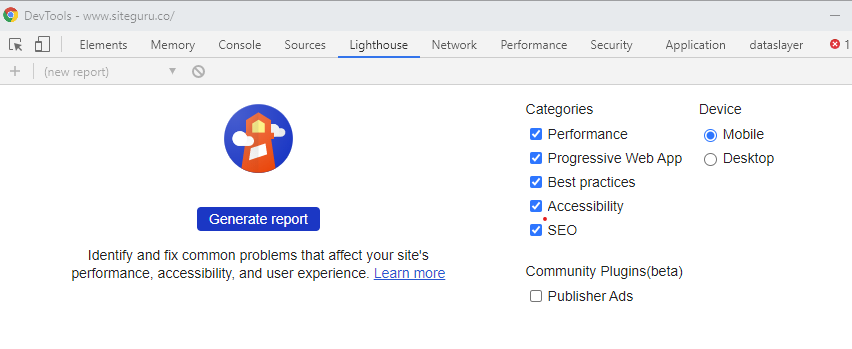
In Chrome Devtools, you'll find the Lighthouse tab. Click the Generate Report button to get a full performance report, including Cumulative Layout Shift. You'll notice that this is very similar to the Pagespeed Insights report, with one extra benefit: you can run Lighthouse on pages that aren't public yet. That makes it a great tool to test websites in development or testing.

SiteGuru pagespeed report
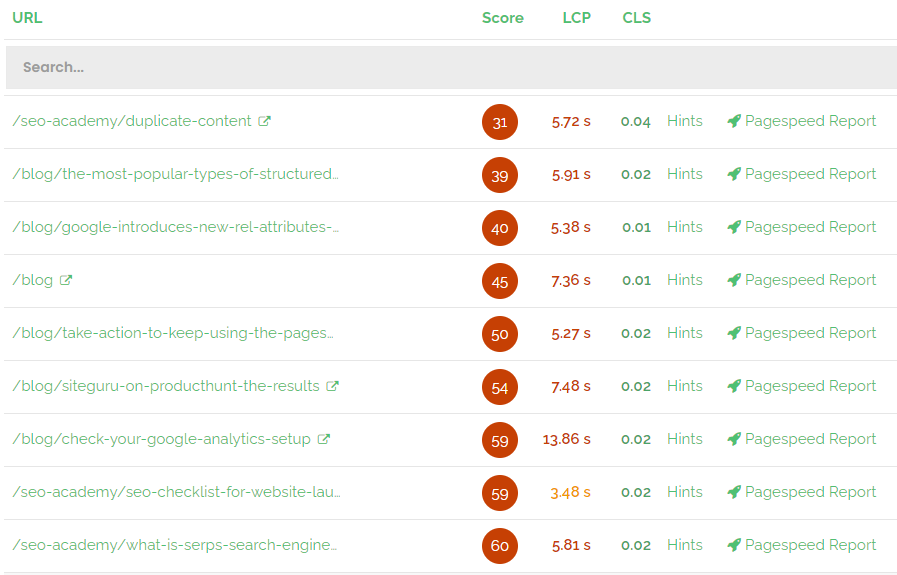
To quickly see the CLS for hundreds of pages, you can use SiteGuru's Pagespeed report. After your site check has completed, you'll see the page speed score, Largest Contentful Paint (LCP), and CLS scores in the overview:

Please note that you need to enable Pagespeed checks in the site settings first.
What causes Cumulative Layout Shift?
Now that you know what CLS is, let's see what's causing page layouts to shift. There are a couple of common causes for CLS. We'll discuss them all, and tell you how to fix them.
Images and videos without dimensions
This is what normally happens when you load a page: the HTML source code is first loaded, then comes the CSS, and often images and videos take the most time to load. Especially on slower connections, this may result in empty spaces on a page, that are later filled with images.
If you don't specify the width and height of the image, the browser doesn't know how much space to reserve for those incoming images. As a result, the layout will shift once the image is loaded. You get it: cumulative layout shift.
How to fix this?
By specifying the height and width of the image, the browser knows how much space that image will take up. That space will be reserved while loading the page. While loading, everything is nicely in the right place, just waiting for that image to load.
This is how you set the image dimensions in HTML
<img src="images/cat.jpeg" width="100" height="300">
Ads
How often do you read an article, only to see half the page move around once the ads are loaded? Often, ads are loaded and targeted to the individual visitor. While you're waiting for the page, various advertisers are automatically bidding in an auction for your attention. Only once they're done, the ad is served and shown on the page.
This is especially harmful when ads are placed on the top of the page, causing the entire layout to shift once the ad is loaded.
How to fix this? Similar to images, you can specify the dimensions that you want to reserve for the ad that's on its way.
Also, by reducing the size of the ad, you'll reduce the layout shift it might cause.
Embeds and i-frames
If you're embedding elements like Youtube videos, Google maps or Twitter feeds on your page, pay special attention to CLS. You don't always know upfront what the size of the element will be, so there's a risk of shifting layouts.
How to fix this?
Try to make a good estimation of what the size will be, and reserve that space in the layout.
If you can't be sure what the size will be, you should consider setting a maximum height or width to that element and apply overflow: scroll. This way, the element will never take up more space than you assign it, while your visitor can still see it by scrolling if needed.
Webfonts
Are you loading fonts from services like Google Web Fonts? That may also cause a shift in the layout.
While the font is being loaded, the page may already show up with a fall-back font, or not show up at all. Once the font has arrived, the font will be replaced, causing - you guessed it - the layout to shift a bit.
There are two ways this can happen:
- Flash of unstyled text (FOUT): the text shows up in the fallback font. Visible to the visitor, but not in the font family it should be
- Flash of Invisible Text (FOIT): there's no alternative font, so the text will not show up until the font is loaded.
How to fix this?
There are 2 ways to reduce the negative effect of web fonts on CLS:
- Setting the CSS attribute font-display to swap slightly reduces the CLS. The text is shown in the fallback font until the final font arrives. As you would expect, this fixes FOIT, but may still cause FOUT.
If you're using Google Webfonts, you can specify this behavior by adding &font-display=swap to the Google Fonts URL: http://fonts.googleapis.com/css?family=Open+Sans&font-display=swap
- Make fonts load faster by prefetching and preloading web fonts. Add this code to the head of the page:
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin>
<link rel="preload" href="https://fonts.googleapis.com/css?family=Open+Sans&display=swap" as="style">
Don't forget to update the href-value to the font that you're using. The same tip applies if you're using a different font service.
I won't go into the technical details of how this works, but there's an excellent article on Medium if you're interested.
Using prefetching and preloading, downloading the font can start earlier, and runs in parallel to other loading sources. As a result, the font is shown earlier, reducing the layout shift.
Dynamically injected content
With the rising popularity of front-end frameworks like Angular and React, more and more pages have content loaded dynamically. Pages will contain placeholders, that are populated only after a javascript server call returns the right content. This can take a while and may cause shifts in layout.
How to fix this?
Again, it comes down to reserving space for the content that comes later. Additionally, this helps:
- Don't load content on top of existing content, causing the entire page to move down.
- Make sure the content is loaded quickly
Conclusion
Layout shifts are annoying for visitors and result in an inferior user experience. As of 2021, layout shifts might also negatively affect your rankings on Google.
The good news: CLS has a few different causes, and for each of them, there's a relatively easy fix.
Using Google's tools or SiteGuru's Pagespeed Report, you can quickly identify which pages need CLS improvements.