Search engines are a very important source of traffic. Just imagine the amount of free traffic you would get if you're on the top spot for search terms that matter: it's huge! The following guidelines will help your website reach for that top spot.
Page titles
A good page title is essential for SEO, as described by MOZ. Google will normally show the first 50 to 70 characters of your title in their search results. It's also clearly shown in your visitor's browser, and when they bookmark your site.
Our SiteCheck tool checks if you have a title on every page, if it has the right length, and if it's unique.
Make sure it is a clear, concise description of your page. It should contain the most important keywords of your page. Start with your most important keywords, and try to include your brand name.
Before you launch your new website, make sure to check all the titles of your pages.
Meta tags
There's a lot of debate about whether meta tags can help you rank higher in Google. A lot of meta tags don't matter anymore, but the description meta tag is very important. A meta description is a short summary of your web page. Ideally, it should be around 160 characters and every page must have a unique meta description.
Our on-page SEO check checks if you have a meta description on every page, if it has the right length, and if it's unique.
Although Google has stated that it doesn't use the meta description for ranking, they do often show it in the search results. That means a good meta description can help entice searchers to click on your results, helping your click-through rate improve. A good reason to make sure your meta description meets the guidelines.
Page speed
No one likes slow websites. Page speed is getting more and more important. Not just because speed is more important on mobile devices with slower connections. Also because Google announced speed is now a ranking factor. A fast website will rank higher, although research by Moz indicates the effect is hard to measure. You can safely assume that with Google using their mobile index, the effects of page speed on your ranking will get bigger.
The SiteGuru Sitecheck checks your page speed.
Big images, too much javascript or a slow server. They all lead to longer waiting times. Some tools to diagnose speed issues and help you improve your website:
Sitemap
A sitemap.xml is a list of all the pages on your website, in XML format. A sitemap is a great tool to speed up indexing by Google. After you have created your sitemap, sign up for Google Search Console. There, you can submit your sitemap.xml. Google now has a complete picture of which pages it needs to index.
The SiteGuru Sitecheck checks if you have a sitemap.xml.
Create your own sitemap at xml-sitemaps.com. Or even better: if you're using a Content Management System, check if the CMS has one.
Duplicate content
Duplicate content means that content shows up on multiple pages. If Google thinks two pages on your website are very similar, it doesn't know which of the two should rank higher. That could result in a lower ranking.
Some examples of duplicate content:
- Your page is available with and without www. That means every page has a duplicate.
- Same for https: if your website is available on https://www.website.com and on http://www.website.com (without the s), all pages have a duplicate.
- GET parameters in the URL, like www.example.com/products?utm_source=email
- You forgot to delete an old page with very similar content
We check your website for duplicate content in the SiteGuru Sitecheck.
When launching your website, you need to make sure there is no duplicate content. The best way to do that depends on your situation:
- Websites with and without www: make sure your visitors are redirected to the version you prefer, so only one of the 2 will be displayed.
- If you have a https address, make sure to use that one. Use a redirect to send visitors from the unencrypted (HTTP) to the encrypted (HTTPS) website
- Set up a rel="canonical", that tells Google which page is the right one. You do this when you have different URL variants that should all work. The canonical one is the most important one. Yoast tells you all about it.
Google Analytics
Google Analytics is a great tool to measure how many people visit your site. Without Analytics (or a similar product), you have no idea what your visitors are doing on your website. Before go-live, create an account and install the script on your website. Tools like
We check your website for Google Analytics setup in the SiteGuru Sitecheck.
Sign up and install the code on your website. Google Tag Assistant can help you check if everything is installed correctly.
Google Analytics can do much more than just telling you the number of visitors. Make sure you set up goals and conversions to see if you are achieving your goals. Use these insights to further improve your website.
Google Search Console
Google Search Console helps you do a couple of things that come in handy when launching your website. You can help Google crawl your website by submitting your sitemap.xml. Also, it helps you find issues with structured data and metadata, and it shows you the search terms people used when your site was shown in the results, and how many clicked through.
Once your website is live, create a website profile in Google Search Console and verify it, so you can access the information.
The content of your website

Texts and spelling
It may seem obvious, but it gets quickly forgotten: make sure there are no grammar mistakes, typos or vague sentences. Use a spell checker like Grammarly to make sure there are no typos on your site.
Go beyond just that: look at the tone of voice too. Does it fit with your target audience?
Microcopy
Microcopy is the small pieces of text that help users get things done. Labels on buttons, error messages, explainers, etc. Good microcopy is clear and concise, and guides users through your website. Nick Babich wrote a great article about microcopy.
404 page
At some point, people will end up on a page that doesn't exist. Although it's annoying for them, you should still try to give them a good experience. Tell them what happened in a nice way, and show them how they can proceed. You can do better than a big red "Page not found" error message.
SiteGuru checks the headers of your error pages.
It's not just about designing a nice 404 page. Also, make sure you're sending the correct HTTP headers (404). That way you prevent search engines from indexing these pages as explained by Matt Cutts in this video.
Redirects
Are you launching a new version of an existing website? There's a big chance that your URLs have changed. If so, that means you have broken links (error 404: page not found). You can fix these by creating redirects.
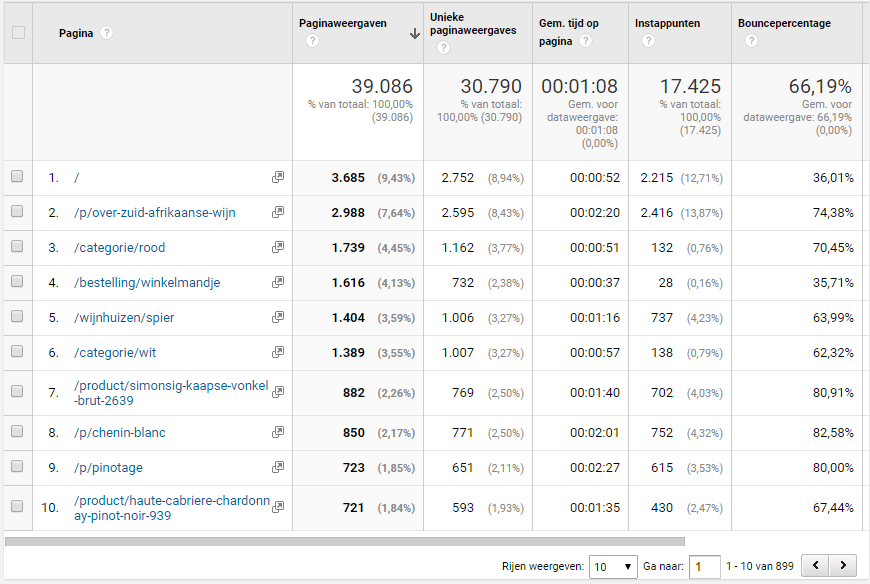
Let's find the pages that have the most page views. For those pages, you'll definitely want to set up redirects to the new URL. Go to Google Analytics and find the overview of all your pages under Behavior - All Pages. You can export the report as a CSV. Use this list

Once you've created the redirects, your visitors will end up on the right page, and the SEO value of those pages will be carried over to the new pages. It's best to create a so-called 301 redirect, telling Google that the page has permanently moved and that they should now use the new URL instead. Google tells you more about it in their help section.
Semantics
Ideally, every page of your website should have an H1 tag with the most important title in it. Use H2, H3, and H4s for subheadings. It's good for SEO and helps people using screen readers.
But semantics go beyond just the headings. HTML5 lets you structure your page semantically by using tags like article, nav, and section. This improves the readability for people using screenreaders. If you're interested in semantics, there's a great article about it on Interneting is Hard.
Favicon
A favicon is that little icon that you see in your browser next to the title. It helps your visitors to recognize your website. Every website looks better with a favicon. Create one at realfavicongenerator.net, and add a meta tag to reference it.
Security

SSL certificate
SSL certificates encrypt the connection between your server and the browser of visitors. You can recognize a website that uses SSL by the HTTPS instead of just HTTP in their URL, and by the green lock pad icon in your browser.
SiteGuru checks if your website has an SSL certificate.
A secured connection not only increases the security of your visitors: it is also a ranking signal for Google. That means you can increase your Google ranking by adding an SSL certificate.
SSL certificates are cheap and easy to install. There is no reason not to install one.
Restricted content
There may be content on your website that only certain people are allowed to see. Some unpublished content may only need to be available to administrators, while user profile data should only be accessible by the right user.
Test this thoroughly. Are all your permissions set up correctly? A data breach can seriously harm your reputation.
Testing, testing

Functionality
Test your website extensively. Do you have any checkout flows, order forms, contact forms, you name it? Test them from beginning to end, and test all the possible scenarios.
Valid HTML
Using proper HTML on your website has numerous advantages. There's a bigger chance that all browsers on different devices will render your website correctly. It's more accessible to people with disabilities and there is some evidence that Google prefers valid HTML.
SiteGuru Sitecheck checks if your HTML is valid using the W3 validator.
There's another reason why you want to check your HTML: invalid HTML often points to underlying issues in your code that you weren't aware of.
Cross-browser testing
I'm sure your website looks great in your favorite browser. But have you tried other browsers as well? It doesn't have to be pixel perfect, but make sure everything works in Internet Explorer, Edge, Firefox, Safari, and Chrome. Also, include some older versions in your tests.
Tools like BrowserStack that can help you with this.
Testing on mobile devices
Mobile search traffic has overtaken desktop traffic. But when building a website, you often work on your desktop computer. Given that in some markets most visitors come to your website on their mobile device, you need to pay attention to mobile. Test your website on tablets and mobile phones to make sure you reach today's huge mobile audience.
Pro tip: don't just use emulators. Test your site on an actual phone. It'll give you a much better idea of how it will actually work.
Email and spam filters
Have you set up an email address for your website? Make sure that if someone emails you, the email actually reaches you.
Are you sending emails from your website? Confirmation emails, newsletters, things like that? Unless you've set up things like SPF records and DKIM settings correctly, there's a big chance that these emails end up in spam filters.
Mail-tester.com checks if your email has a chance of reaching the inbox. Just send an email to the address they give you, and you'll get a full report with recommendations. We're a big fan of this tool.
Real user test
You've been staring at your website for weeks, if not months. Things that may seem obvious to you can be very counter-intuitive for someone who has never seen your website before.
It's easy to overcome this blind spot: just ask a friend, family member or a random person in the street to have a look at your website. Ask them to complete a task, like ordering a product. See how they respond to your website. I guarantee you that in the first minute you'll see people getting stuck on things that you thought were easy. Use their input and your observations to fix these issues - before you go live.
Ready? Launch!

Once you've completed the checklist above, proudly press that big red button to launch your new website.
But wait, you're not done yet. This is the moment when you need to watch your website closely.
Monitor 404s and create extra redirects
As part of your preparation, you have created redirects to the new URLs. But you may have missed some. This is the time to start monitoring for 404 errors (page not found) and create redirects for those URLs too.
Create a 404 report in Analytics to see which pages give a 404 page. See if you have a new URL for that old page, and create a redirect for it. Read about it in our blog on monitoring and fixing inbound broken links. Watch this report after you launch your new website. Do you see many 404s for pages that now have a new URL? Create a redirect to fix it.
Check key performance indicators - time on site, bounce rate, visits.
After a few days, it's time to check how your website is doing. Look into things like bounce rate and time on site to see which pages perform great, and which need improvements.
Watch your visitors
Bonus tip: it's really insightful to watch your visitors using your website. Screen recording tools like Smartlook or FullStory let you do exactly that. We did it for SiteGuru and it gave us great new insights. Check our blog about how we used a screen recording tool to find usability issues and improve this website.
Add your sitemap to Google Search Console
We discussed Google Search Console before. This is the time to submit your sitemap and let Google fetch your new site. Keep monitoring Search Console closely. It will tell you how the indexation is going and will highlight issues with your content.
Spread the word
Once your new website is running smoothly, it's time to generate some buzz. Post the news on social media, your blog and send out a newsletter. Reach out to media outlets and bloggers within your market and share the news. A website launch is a great way to get some extra attention for your company.
Keep improving

Congratulations on a successful website launch! This doesn't mean you are done. Most websites are never finished. Keep improving by listening to your visitors.
After go-live, SiteGuru can help you uncover SEO issues, usability flaws and technical problems. Sign up to analyze your website and get weekly updates.
Check your website
Make sure your website is ready for launch. Run a free Sitecheck on SiteGuru.


